3 Incredible Tips To Design Apple Watch Apps
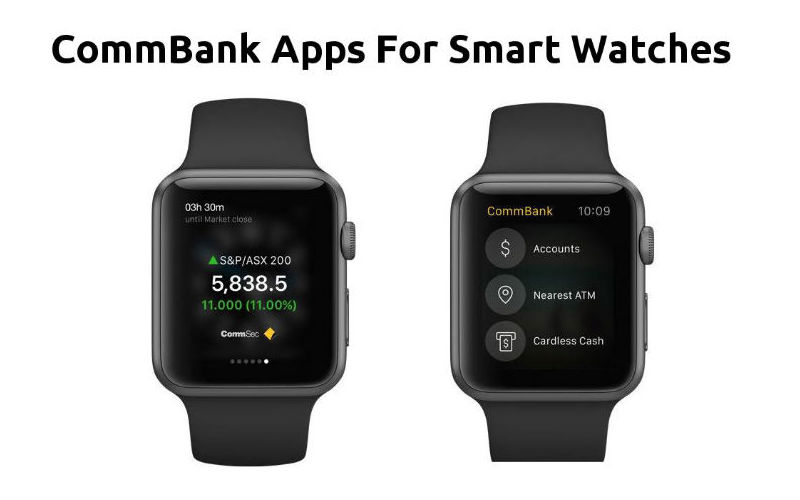
Being an app developer, I was extremely intrigued with the latest news of Commonwealth Bank launching two apple watch apps that help the busy as bee people (which we all are!) to utilize net banking and share trading.
Commonwealth Securities App for Apple watch allows the users to watch list, share portfolios, and also get to see share prices live. Though for making the trade they need to go to their CommSec mobile application, to banks website or have to make a phone call.
Another App announced by Commonwealth Bank was consumer-centric smartwatch design apps that comprises of some features from bank’s hub such as knowing account balance and viewing locations of ATMs. These are certainly nice design apps idea, however if you are also interested in delving into smartwatch design apps then you need to remember the following tips:
1. Do not obfuscate the small interface
With time, technology is also getting smarter and handy. Now the latest craze among users is of Apple watch. As we know that we are going to design apps for the small interface we need to make sure to keep minimum features as possible. We know that the only function of this is to ensure better engagement and connectivity. Along with all this engagement comes a lot of chaos and confusion that needs to be avoided. How to do this is the question that comes forth.
From Desktop to smartphone and now we as we are discussing designs for Apple watch that is a micro form of a smartphone, therefore we need to very careful while designing for the smart watch. Smart watch applications need to have very short interactions this is necessary for a seamless experience to the users. According to the Apple’s User Interface Guidelines the developers must keep their applications interactions below 30 seconds. For a small device like that, 30 seconds are actually very long when someone holds their hand upright that is also very inconvenient.
Thus, it is better to focus the design on inbuilt notifications and glances. You need to make your incoming messages actionable. Which means you get the message, see it, respond to it and dismiss it as soon as possible. Further, to make the responses shorter you can make emoji and predefined text messages that are most commonly used. Another thing that one can use is Glance type notification that provides a succinct summary of the recent messages received. Perhaps this is not for every app, but it can be utilized by differently by various apps. Like a mobile app, Glances occur when users swipe on the watch.
2. Keep it colorful
Colors play a very crucial role anywhere and with the screen size shrinking smaller, it becomes even more important to make the optimal choice of colors. Choose contrasting colors that can make your app look more presentable as well as easily readable.
3. Make use of SDK to design apps
To empower Apple watch apps, Apple has launched a standard development kit that will help the app developers to leverage native functionalities and hardware of Apple Watch.
Apple Watch has apps such as watch face, maps, mail and music that are written such that they have access to every intrinsic functionality of the smart watch. However, third party apps that work on iPhones is via blue-tooth connection with their iPhone.
SDK launched at World Wide Developers Conference in San Fransisco on June 8 can be used by app developers to gain access to the sensors as well as the digital crown.
“The third party apps will get much better when developers can write code directly on the watch,” adds Jeff Williams, who is the incumbent senior vice president of operations. He further adds “It opens up all kinds of opportunities.” He also mentioned that games on Apple watch run via phone, and this SDK will prove to be a watershed in Apple watch app development.
Williams further expects to see a surge in the third party apps.
The Apple watch has some great functionalities such as Gestures. Following are the functionalities of gestures:
- To trigger action based events, we have taps
- Vertical scrolling is available on the current screens
- Horizontal swipes lead to page switch
- To sway to the home screen there is a left edge swipe
App extensions
Further, they have provided App extensions that they described as
“Starting in iOS 8.0 and OS X v10.10, an app extension lets you extend custom functionality and content beyond your app and make it available to users while they’re using other apps or the system. You create an app extension to enable a specific task; after users get your extension, they can use it to perform that task in a variety of contexts.”
Further, there are several app extensions available.
I hope this will help you to get a clear picture to design apps that will stand out to be blockbusters in the Apple watch market. Feel free to share your queries!