In this article we highlight 14 different ways to improve the page speed of WordPress websites. This article will help you undersatnd the techniques through which you can achieve page speed optimization for WordPress Websites.
Don’t you love the feeling of a freshly set up WordPress site? The way it loads within the blink of an eye, and isn’t weighed down by any content, plugins, or sidebar widgets? Pure bliss.
Unfortunately, over time most WordPress sites will grow slower and slower as they accumulate bloat. Plugins, images, custom code—everything starts to eat up resources.
If you are also one of those people who neglect basic site maintenance, soon it will feel like someone poured sand into the gears of your server.
I say enough with that. Time to reverse the trend.
In this guide, we will discuss 14 different ways to speed up a WordPress site that has grown sluggish in an effort to recapture the feeling of that fresh site setup.
The techniques mentioned range from basic to advanced. Don’t worry if something appears beyond your level of skill. Choose whatever you feel comfortable with and take it from there.
Why Does Page Load Time Matter?
You might be asking why you should care about speed in the first place. After all, can’t your visitors just wait for a little bit longer? I mean, your site loads within a few seconds, shouldn’t that be enough? They are not that pressed for time, are they?
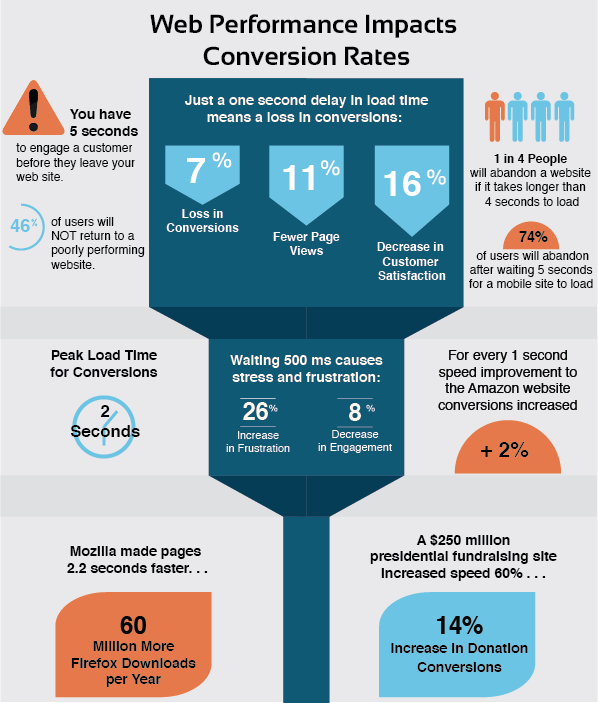
Well, to answer you question, I suggest you take a look at the following infographic (courtesy of LoadStorm).
As it turns out, the speed of your website is super important! Just one extra second of page load time can significantly lower your conversions, page views, and customer satisfaction.
That’s right, a single second! Who would have thought?
Since loading speed matters to your visitors, it is no surprise that search engines have jumped on the bandwagon. Page load is by now a serious factor in determining where you land in the SERPs.
That is especially true in times where the Internet usage of mobile devices is overtaking that of desktop computers. With mobile data connections being comparatively slow, having a site that loads fast is paramount!
That’s more than enough reasons to worry about your site’s speed, isn’t it?
Factors That Determine Page Load Time
Yet, what determines the interval between a visitor typing in your URL and seeing your delicious content? Knowing this is key in order to decide how to speed up your WordPress website.
 1. Server and Hosting Technology
1. Server and Hosting Technology
The foundation for how quickly your site will appear on your visitors’ screens is the server it is hosted on, where that server is located, and your type of hosting plan.
For the most part, there are different types of hosting environment: Shared server, VPS (virtual private server), and hosting on a dedicated server.
On a shared server, your website resides on the same computer as a number of other sites and you all have to make do with the same limited amount of resources.
That means if one site is hogging 80 percent of the available RAM, processing power, and web traffic, all other sites have to share the remaining 20 percent. This naturally leads to speed bottlenecks.
On a virtual private server, your site will also have neighbors, however, usually fewer than on a shared server. In addition to that, each website gets their own dedicated portion of resources, which they can not exceed.
A dedicated server, finally, is one that is entirely yours. Everything is set up to house only your website. No computing power to share, the single child’s dream.
Apart from the type of hosting environment, another factor for website speed is the technology used by the server. That means whether it is equipped with the latest versions of HTML, PHP, and other basic technology that websites need to run.
Lastly, server location also matters. If your site is located on a computer in the US, a visitor from the Philippines will have a different loading experience than one from a neighboring state.
2. Content Management System
Your website’s content management system is another factor that determines site speed. While there are others out there all doing a good job, in our case we are naturally talking about WordPress.
You see, websites used to be written in plain HTML because that is the language that browsers understand. To this day, static HTML sites will often load faster than those built with a CMS.
That is because when a browser requests a website based on WordPress, the browser essentially calls data from a PHP application that needs to access a MySQL database to generate the HTML code the browser can read.
It’s a bit of a roundabout and naturally somewhat slower than working with HTML directly, as accessing the database and creating the code takes time.
3. Themes, Plugins, Templates, And Other Add-Ons
Besides the CMS itself, everything that extends your website can also further slow it down. Anything you add on to it is additional code that needs to be loaded, taking up additional time.
This factor can be exacerbated by bad coding practices. Since anyone can contribute to WordPress (which of course is a good thing), you might unknowingly add some really bad code to your site that slows it to a crawl.
4. User Device

Anyone who has ever tried to open 10+ browser tabs in Chrome on a computer with low RAM can attest that it can be a real challenge to your patience.
Unless you are in the habit of giving away free iMacs (like the people who keep sending emails to my spam folder), there’s nothing you can do to influence this part. However, what you can do is try to build a site that meets as many requirements as possible to run smoothly even on slower machines.
That’s what we will get to now.
How To Speed Up WordPress, The Foundation
In our quest to shorten the time it takes for our visitors to see our awesome content, we will start off with building a solid foundation for fast surfing.
After all, if your house is sinking into the ground, it doesn’t make much sense to clean the windows first.
1. Choose A Good Host
One of the most significant steps you can take to speed up your WordPress site is signing up with a quality host.
While there are a lot of cheap offers out there, hosting is one of those things where you mostly get what you pay for. Therefore the investment into quality is well worth it.
First and foremost that means you should avoid shared hosting. You never know what you kind of sites you will have to share a hard drive with and it is not worth the trouble.
Also, unless you know what you are doing or can hire someone who does, a dedicated server might be a bit overkill, especially for small to medium-sized sites.
Consequently, opting for a VPS is usually your best bet. It’s a nice middle ground between speed, comfort, and cost.
Another option is to go with managed hosting. That means opting for a host specialized in WordPress websites. Servers from vendors like WP Engine have been greatly optimized to provide a good home for WordPress-based websites, including making sure they load as fast as possible.
2. Keep Core Technology Up To Date
The basic technology and software installed on your server is another main driver of load speed. Do you know if yours is running the latest version of PHP? If not, it’s worth finding out.
A quality host will take care of this by themselves and let you know when they are making updates to their architecture. However, that doesn’t mean you shouldn’t talk to them on your own accord.
Just a quick caveat: If you have really old code on your site, updating your core technology to the latest version might mess it up, so make sure you can reverse the changes if needed.
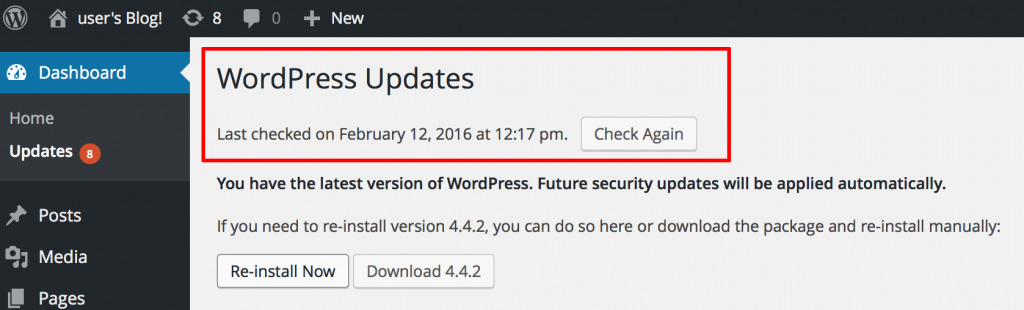
3. Keep Up With The WordPress Update Cycle
It goes without saying that you should always keep your website updated. That doesn’t only mean running the latest version of WordPress but also downloading and installing updates for your themes and plugins.
While the team behind the WordPress platform is working diligently to improve the code base, speed itself is not the main concern for this practice.
Rather, keeping up with the update cycle will address potential vulnerabilities and keep malicious software out. That stuff can really slow you down and decrease your page load time.
4. Work With A Proper Theme Or Framework
There are some themes out there that have “all the features.” What I mean by that is that they offer options to change every little thing about your website down to the color of the second footer widget’s drop shadow.
While this is nice for inexperienced users who don’t know how to make these adjustments in the style sheet, it involves a lot of code. Code that has to be loaded every time someone looks at your site.
For that reason, working with a lightweight and lean theme or framework is key for keeping your website up to speed. Plus, they make excellent bases for child themes. I personally like the Genesis framework and work with it on almost all my websites, but there are others out there.
5. Regular Database Maintenance
Just like WordPress will get weighed down by plugins, themes, and other extensions over time, the WordPress database is also prone to accumulate bloat if left on its own.
The main culprits here are overhead and unused or unnecessary data.
Overhead is temporary disk space that will increase over time if it isn’t cleared out. Unused data are leftover tables from plugins that are no longer present, post revisions and other dead weight.
An excellent tool to address this is the plugin WP-Optimize. With just a few clicks, you can take care of the issues mentioned above and you should do so on a regular basis.
For more on the topic, I have also written an article about database maintenance right here on Torque.
6. Monitor Your Site
The key to taking action when your site is getting too slow is having the awareness that it’s happening. It’s hard to change what you are completely oblivious to.
However, not everyone can spend their day constantly refreshing their own websites with a stopwatch in hand (I really have to find more meaningful things to do with my life).
Therefore, a better idea would be to set up a service that monitors your site and automatically sends reports when it is losing momentum. Three alternatives for this are Deez.io, GTmetrix, and Pingdom.
Optimize The Frontend To Decrease Page Load Time
Alright, now that we have the basics covered and have taken care of the background architecture, your site should already be well on its way to running like a well-oiled machine.
However, this was only the first step. Now it’s about time we concentrate on those parts your visitors can actually see. There is a lot that can be done in the frontend of your website to speed up WordPress.
7. Lower The Number Of Server Requests
A server request is any time your visitor’s browser asks something from your server. This can be a style sheet, image or Javascript file.
The more server requests your site makes, the longer it takes for it to be rendered. Consequently, requests should be kept to a minimum.
In practical terms that means:
- Reduce images and other elements
- Lower the number of posts per page
- Uninstall unnecessary plugins, especially the slowest ones (you can find them via the Plugin Performance Profiler plugin)
- Deactivate plugins that you are not using permanently
- Enable lazy loading to only load images that your visitors actually see (e.g. with this plugin)
To find out where you could save on server requests, input your URL into Pingdom. It will give you a breakdown of requests and how long they take to compute.
Apart from that, you should also learn to use proper image sizes. WordPress creates several versions of every image uploaded to your site. This is so you don’t have to use the full-screen, high-def 5MB photo for a thumbnail but can go with the proper size.
That way, if you can’t reduce the number of images on your site, at least can make sure the ones loaded are only as big as they need to be.
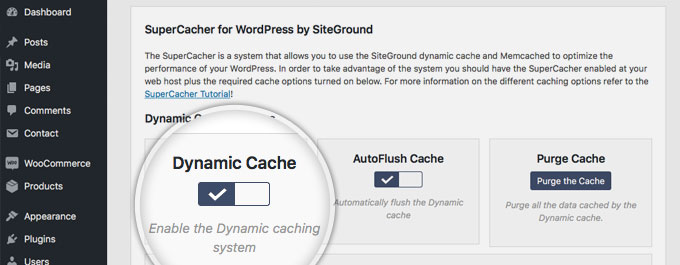
8. Enable Caching
Remember how we talked about the fact that WordPress generates an HTML version of your site that then gets served up to the browser?
Well, instead of running through this process every single time someone requests to see your site, it is also possible to save a finished HTML copy of your site beforehand, which can then immediately be presented to your visitors.
This process is called caching and there are a number plugins available for WordPress which can do this. The most well-known of them are WP Super Cache and W3 Total Cache.
Another (and potentially faster) solution is server caching. However, you will have to talk to your host to implement it.
Apart from that, some managed hosting providers like WP Engine also provide their own caching solutions out of the box.
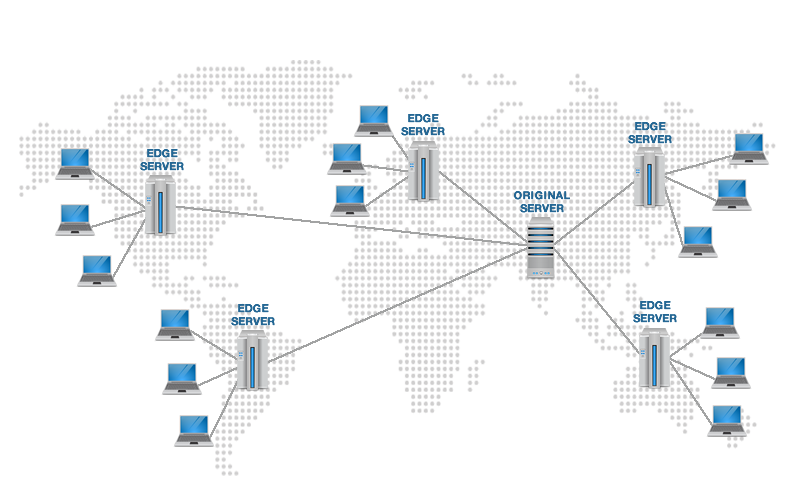
9. Use a Content Delivery Network

For example, if your site is hosted in the US and someone from Romania would like to browse it, he or she would download the files from a server hosted in Germany or some other European country instead of going through the cables buried under the Atlantic. Makes sense, doesn’t it?
However, even if you decide not to put your entire site into a CDN, you could also merely have them host those parts with long loading times, such as images. One solution for this is Photon, contained in Jetpack.
10. Optimize Your Images And Other Media
If you opt to keep images on your own site, you might as well make sure they can be downloaded as quickly as possible by optimizing them.
Image compression can reduce file size without loss of quality, meaning the image won’t look any different to the human eye.
A WordPress plugin that does this automatically is WP Smush.it. It can both reduce file size for existing media and anything that is uploaded to your site.
Another option is to optimize your images before uploading them. I personally use Photoshop for everything media related and you can save any image in web-optimized form via File > Save For Web or Ctrl+Alt+Shift+S.
Other options are ImageOptim (Mac) and RIOT (PC).
11. Turn Off Trackbacks And Pingbacks
In case you are not aware, trackbacks and pingbacks are used to alert other blogs when you are linking to them or someone else is linking to your content.
While it can be a nice thing to have, it’s really not that necessary. I don’t know anyone who displays these on their site anymore.
To save some resources during page load, you can turn tracking off for your entire site under Settings > Discussion in the WordPress backend.
Advanced Techniques to Speed Up WordPress
So far everything was quite doable, wasn’t it? Even if you are not a developer, you should usually find a way to put the above into action.
What follows are three more ideas to decrease page load time which might require more advanced knowledge. However, if you feel up for it, don’t hesitate to give it a try.
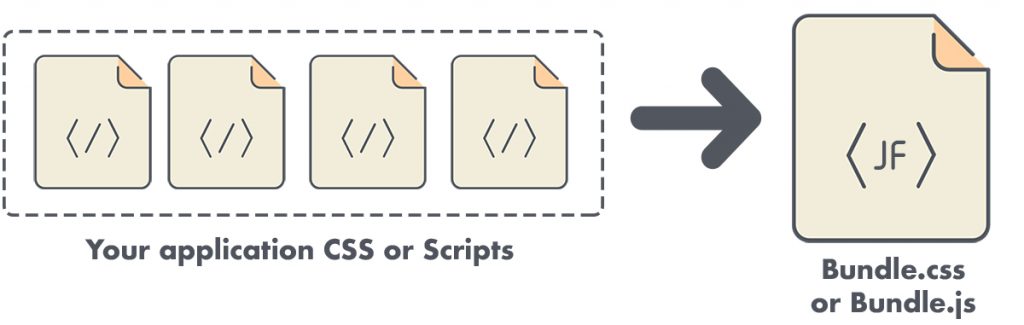
12. Concatentate Your Javascript and CSS
Yes, that is a complicated word. However, all it means is turning several JS files or style sheets into one big file. It’s usually faster to download one file than several smaller ones. Think back to server requests.
There is a WordPress plugin of the name Dependency Minification which can perform this for your site. WPTavern also wrote an article on it, where you can learn more.
There is also another excellent article on on the topic of concatentating files on CSS Tricks. A tool for developers to do this is Gulp.
13. Minify Your Files
Once you have reduced your number of files to a minimum, it is time to make sure those files are as small as possible. This process is called minification.
Minifying a file essentially means that it is stripped of all unnecessary spacing and commenting that make them easier to digest for human eyes but which machines couldn’t care less about.
The aforementioned Gulp is one tool that can do this, Grunt is another example. For non-developers, the W3 Total Cache plugin can do minification automatically.
 14. Enable Gzip Compression
14. Enable Gzip Compression
As a regular computer user, you are almost certainly familiar with zip files. These are files that have been compressed so they take up less space on the hard disk.
What you might not be aware of is that you can do the same with your website.
After all, a website is nothing but a collection of files. When compressed, they shrink in size and are therefore quicker to download before being interpreted by a browser.
The good news is that the more repetitive the data you are dealing with is, the better it can be compressed. And style sheets and HTML are nothing if not repetitive.
Gzip compression needs to be set up on the server site by adding the following code to your root .htaccess file
[code]
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
[/code]
After that is done you can test the compression with this handy tool.
Summing Up
Speed is an important factor in running a website. It is a key determinant for bounce rate, conversions, customer satisfaction and search rankings. Even as much as one second can make a huge difference. Making sure your site loads as quickly is possibly should therefore be a high priority.
Implementing even some of the above techniques can shave a nice chunk off of your loading time. Remember, you don’t have do every little thing. Concentrate on what is possible within your means and knowledge.
At the same time it is also important to remember that speed isn’t everything. You should never remove important or necessary site elements just to get faster. Every step you take on your site should be done with the end goal in mind to server your visitors better.
Page load time is just one factor among many.




 1. Server and Hosting Technology
1. Server and Hosting Technology









 14. Enable Gzip Compression
14. Enable Gzip Compression
