Do you want to land an interesting project, but don’t know how to do it? You should craft an attractive web design proposal, which will convince your client that you are the best candidate ever. You should offer an exclusive solution, which will solve the specific problems your potential client have.
In this article, you will find tips and tricks on how to write a winning web design proposal. If you want to achieve your goals, don’t hesitate to apply these tips in practice.
Create a clear structure for your Web Design Proposal
First of all, you should understand that a web design proposal should have a clear structure. The document should consist of five or more sections. If you write a web design proposal for the first time, you should follow this plan:
- Shortly introduce yourself
- Provide an overview of the problem your client has
- Offer a specific solution
- Set project goals
- Explain the pricing and timeline
- Describe the “next steps”
Know your client
The first step you should take is to conduct research. Your task is to learn more about your client and the niche, in which he operates.
You should clearly understand what problems your client currently has with his website and how it affects his business. The better you analyze the problem the more effective the solution you will be able to provide.
Offer a valuable solution in your web design proposal
If you want to win the attention of your client, you should explain how you can solve his actual problem. Your offer should never sound like this: “We will make your site work more effectively”. Such a vague and meaningless statement will never help you to land a job.
You should better put it this way: “To solve your current issues, we offer you to enable HTTPS. Firstly, it will positively influence search ranking. Secondly, the secure protocol will convince visitors that it’s safe to make payments on your site.
Consequently, the offered solution will drive organic traffic to your website, and will help you to turn visitors into customers.”
Showcase your professional skills in your web design proposal
Keep in mind that you should present yourself as a true professional. Don’t say that you are the best of the best web designers in the world. You should specify which concrete skills you have and how it will help to complete this very project.
Provide samples of your work in your web design proposal
To convince the client that you are an excellent designer to hire, you should provide from one to three samples of your works. Your web design proposal should include links to the websites you have recently designed.
It’s worth mentioning that you should showcase those completed projects, which are the most relevant to your proposal. For instance, if you offer your client to design a split landing page, you should provide references to the websites with split screen layouts.
Set an adequate deadline
No matter how badly you want to land a job, you should never make dead promises. Don’t write that you can complete a project in a week if you know that it will take you at least ten days.
Be realistic about your productivity. And always be honest with your clients provide an estimated timeline. It’s the only right way to build positive relationships in the long run.
Make your web design proposal looks perfect
Well, if you want to impress your client, you can’t send him an ordinary Word file. To succeed, you should create a PDF file, add relevant visuals, and proofread every paragraph. It will double your chances to land a job.
Here are a few useful tools and services, which might help you to improve your web design proposal:
- ILovePDF. This tool will help you to convert your Word file to PDF in a few seconds.
- WoWGrade.net. You can use this service to edit and proofread your final copy. Professional writers will help you to improve the quality of the text of your proposal.
- BeeWits. It’s a user-friendly web design proposal generator tool. It will help you to create an ideal document fast and easily.
Provide your contact information
Please, don’t overload the document with a bunch of different emails and phone numbers. It’s enough to use only one email and one phone number to your proposal.
Also, you can add links to your Facebook, Twitter, and LinkedIn. Just make sure that your social media profiles look professionally.
Screenshot source: https://twitter.com/bkmacdaddy
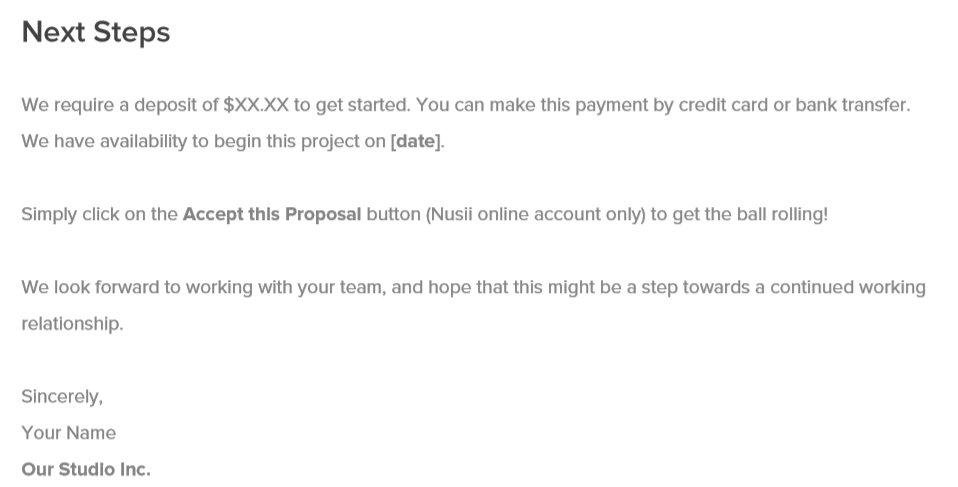
Provide further directions in your web design proposal
Let’s imagine that your client has read your web design proposal. He has liked the offered solution, and now he wants to hire you. So what your client should do next?
For instance, you can write that you require a deposit and that payment can be made with a credit card, bank transfer, Payoneer or PayPal. Or feel free to add any other requirements at the end of your web design proposal.
Screenshot source: Web design proposal template available at https://www.beewits.com/web-design-proposal/#
In Conclusion
If you want to write a winning design proposal, don’t copy templates, which you can find online. If you want to achieve high results, craft your proposal from scratch. Show your client that your solution is truly unique and personalized.