In this blog article we highlight some important and useful tips to develop and design a good Mobile App User Interface. We mention all the essential aspects that should be taken care of while you build Mobile App UI.
Planning to influence your audience with an engaging mobile application that can simply boost your business revenues? Do you know the most crucial aspect of the mobile application is the user interface? If no, you need to precisely go through this post before deploying your app!
An engaging mobile app is capable of taking your business to the pinnacle of success without even putting many efforts in marketing. As per the recent survey, more than 70 percent of internet users are accessing the services through their smartphone. This is the reason most of the businesses are trying their hands on developing apps that fulfil the purpose and enhance their business revenues.
But before you just create an interface for your mobile application, it is necessarily crucial for you to check a few factors:
Adequate Emphasis on the Precision
The visual elements in your application are perhaps the base of your application that initially leaves an impression on your audience. One needs to precisely focus on how their end product would look like and what it would depict on the first glance.
Most of the applications with the confusing interface are the ones that aren’t preferred by the users even if they offer the best functionality. The simplicity of your mobile application is the primary thing that you should be looking for while you are planning to develop an app that influences your audience.
The more your application is overcrowded, the lesser the chances that users would be engaged. Hence you should prepare a blueprint of your application and ask volunteer users to review it. This would be quite helpful for you in preparing the final product.
Adequate Placement of Call to Action and Familiar Buttons
One needs to add a proper call to action and buttons that can complete a specific task. In addition to this, the correct placement of the same shouldn’t be missed. Users typically get annoyed when they see any pop-up or a banner that covers the entire screen of their smartphone. This is the reason you should strictly avoid unnecessary pop-ups of the call to actions.
The best way is to provide diverse color schemes to these buttons that specify their actions so that the user doesn’t get annoyed when using your application. A great application is the one that has a simple user interface with adequate buttons that points to a specific action that is required by the user.
Placing irrelevant buttons just after the splash screen could be the reason why your application isn’t able to reach the desired number of downloads. You can explore the internet and check out popular mobile applications that offer the right interface, which you can prefer for your application too.
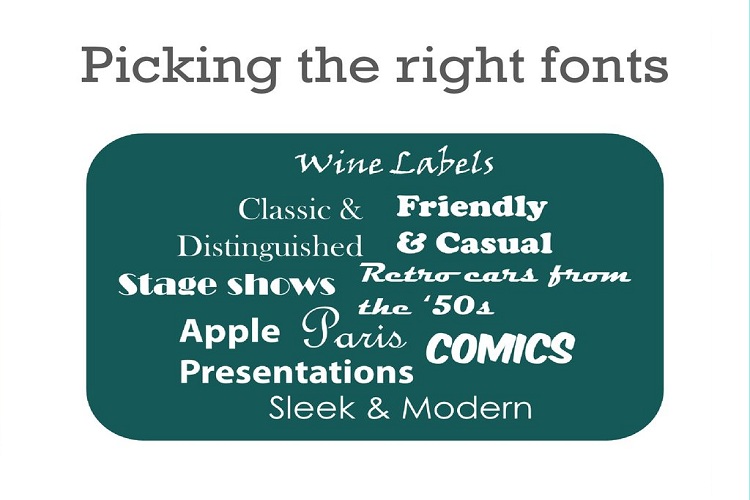
Picking the Right Font for Mobile App User Interface
Your application’s font could eventually leave an impression on your audience’s mind. Yes, there are numerous mobile applications that aren’t doing that good as their competitors just because the font isn’t accepted by the audience.
As per the experts, the content font on your application should be decent and not just any funky font. Most of the times the user is unable to build trust over an application that isn’t simple and text font are not just appropriate from a business point of view.
Apart from this, the size of the text should be appropriate so that it covers only the desired portion of your application. If the size of the text on your application isn’t appropriate enough, you need to alter the same as soon as possible, which would be fruitful enough for the purpose of user engagement.
Colors Play a Significant Role in Mobile App User Interface
You probably won’t like an application whose layout isn’t engaging enough to build trust. As per the designing experts, the mobile app with a poor color combination could be the biggest disaster for business, which should be changed as soon as possible.
You can take the help of a renowned graphic designer to build a layout that can be the game-changer for your application. One just can’t ignore the importance of user interface that can leave an impression on your audience in the first look.
There are a lot of tutorials available online that would guide you to create a stunning color combination for your application. You just need to analyze your exact business needs. For instance, if you are creating a mobile application for your food business, you need to use combinations like bright and little light colors that clearly showcases your brand identity.
A Beta Testing of Your Application is all that would Work for You
Once you have decided how your mobile application would be looking, it is the time for a beta test. This would ensure that the users would like the design that would further decide your business revenues. Apart from this, beta testing should be encouraged to ensure that your application is functioning without any flaw.
You can ask the individuals to check whether the user interface and user experience are up to the mark or not. Many of the times people just launch their mobile application without even testing the same, which is the reason they have to face certain glitches related to the user experience.
Apart from this, the reviews and feedback system should be introduced in the mobile application during the beta testing phase. This would help in getting the right feedback from the audience that would be again really helpful in rectifying the flaws in the design.
Final Verdict
Your mobile application’s user interface decides whether the users would admire your app or not. One just cannot expect that their mobile application would be a huge hit in the market if it isn’t appealing enough to engage the potential users.
Hence, you have to emphasize equally on the user interface just like you did on the overall functionality of your mobile application.










Hi there to all, since I am genuinely keen of
reading this webpage’s post to be updated regularly. It consists of pleasant stuff.
Thanks for your comment!