Expired

Learn To Develop Dynamic Database Driven Websites Like A PRO! [Lifetime]
Deal Price: $299.00
Don't Miss A Deal Again. Get The Latest Deals In Your Inbox.
We think you'll like our "Best Sellers"
-
UniTaskerPro – All-In-One Business Management Software | Annual Access
$1,999.90$999.00 -
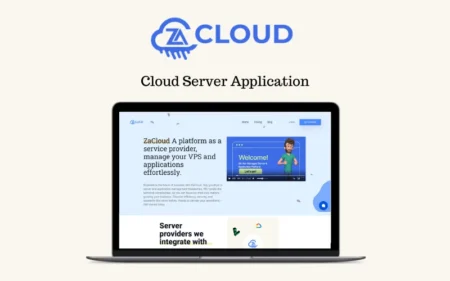
ZaCloud – Cloud Server Application | Annual Subscription
$240.00 – $936.00 -
Romo AI – Best All-In-One AI Platform | Lifetime Access
$2.10 – $74.00